

TITLE: Multimedia Poem
MEDIA: HTML Coding
SOFTWARE: Adobe Dreamweaver, Photoshop, Procreate
HARDWARE: MacOS Monterey
CLASS: FMX 311 Online Production
PROFESSOR: Santiago Echeverry
TERM: Spring 2022
INSTITUTION: University of Tampa
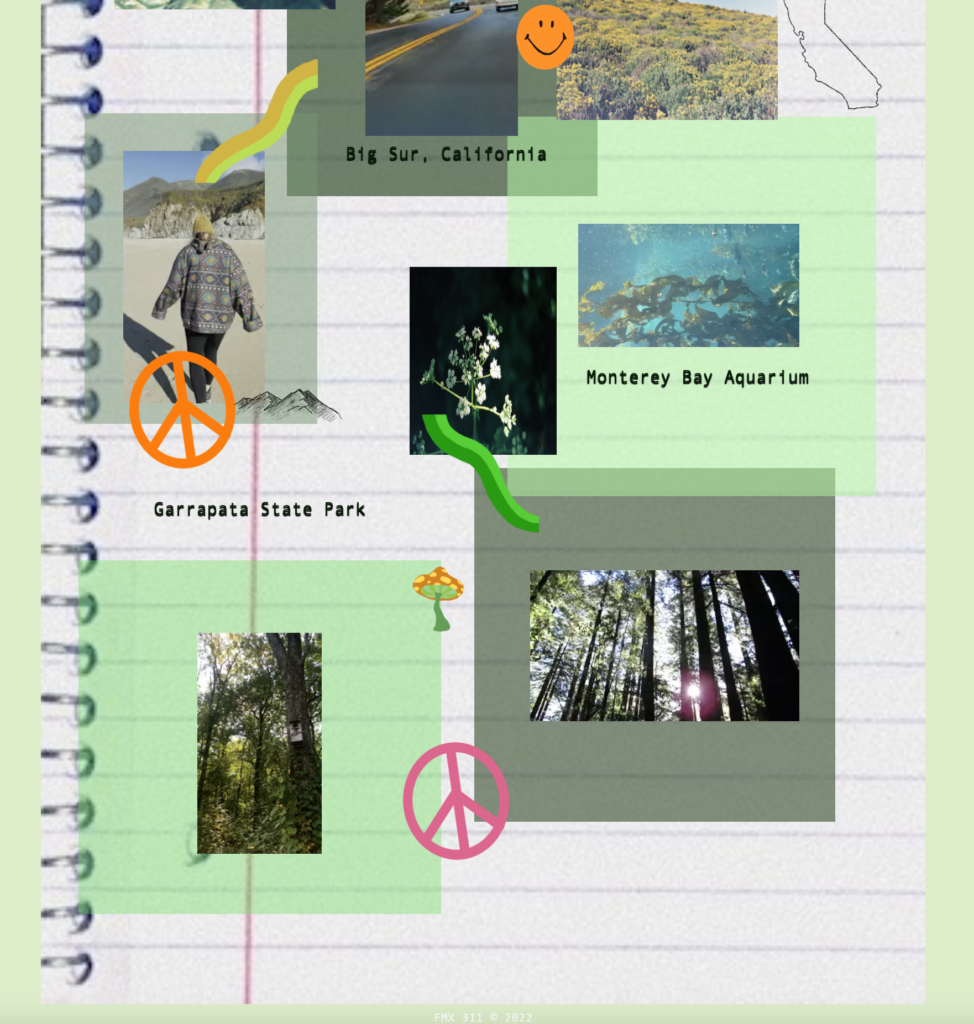
DESCRIPTION: By using CSS3 animation techniques I created an image, video and text poem showcasing my photography when traveling in California. The doodles I digitally drew in Procreate, and edited some of the photos in Photoshop. I also added an image of a piece of notebook paper as a background, to give the overall project a digital collage aesthetic.
TITLE: Parallax Portfolio
MEDIA: HTML Coding
SOFTWARE: Adobe Dreamweaver, Photoshop, Procreate
HARDWARE: MacOS Montery
CLASS: FMX 311 Online Production
PROFESSOR: Santiago Echeverry
TERM: Spring 2022
INSTITUTION: University of Tampa
DESCRIPTION:
Using my own photography I created a portfolio showcasing my work in a parallax from. As the user scrolls from top to bottom more images come into video disappearing across the page. The opening image is a Grateful Dead image I recreated digital using Procreate. The overall theme of the project is celebrating Earth Day through the use of nature photography.TITLE: Space Adventure
MEDIA: HTML Coding
SOFTWARE: Adobe Dreamweaver, Photoshop, Procreate
HARDWARE: MacOS Monterey
CLASS: FMX 311 Online Production
PROFESSOR: Santiago Echeverry
TERM: Spring 2022
INSTITUTION: University of Tampa
DESCRIPTION: Improving upon my parallax technique I created a story of an astronaut falling from space. As the user scrolls down the astronauts background changes from space, to different planets and finally Earth with hot air balloons. Each drawing I created in Procreate and layered on top of each other using CSS3.