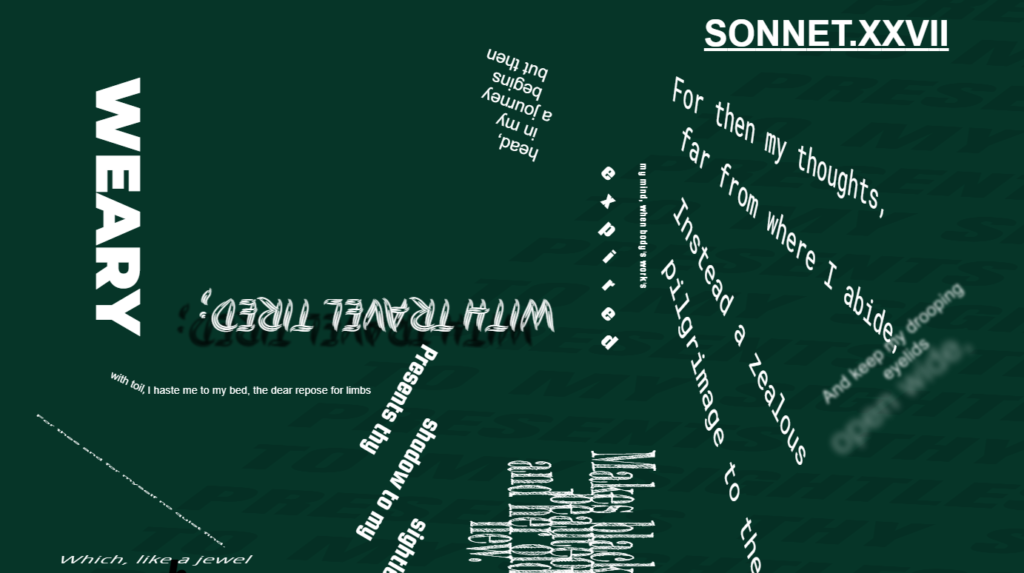
TITLE: Sonnet XXVII
MEDIA: Coding
SOFTWARE: Adobe Dreamweaver
HARDWARE: Windows 64bit
SPECIFICATIONS: 1280 x 800px
CLASS: FMX 311 Online Production
PROFESSOR: Santiago Echeverry
SEMESTER / TERM: SP 20
INSTITUTION: University of Tampa
DESCRIPTION: My main inspiration was a student work I saw that resembled music video typography style. I’ve always been a fan of that kind of animation, but it seemed too clean and understandable a style for Santiago’s requirements. I wound up rotating a lot of the text and placing it in places that look random, but are still readable if you try hard enough. I thought it also made sense since the sonnet’s theme has to do with sleeping and dreams.
LINK: http://art311.santiago.bz/SP20/barnett/01_txtpoem/sonnet_final_final.html
TITLE: Spirits
MEDIA: Coding
SOFTWARE: Adobe Dreamweaver
HARDWARE: Windows 64bit
SPECIFICATIONS: 800 x 800
CLASS: FMX 310 Creative Coding
PROFESSOR: Santiago Echeverry
SEMESTER / TERM: FA 19
INSTITUTION: University of Tampa
DESCRIPTION: Probably my favorite of the mandala projects I go to do for this class. The text was easier to work with than video or images, and didn’t slow the browser down as much. I was worried when I finished the project that it looked too symmetrical and boring, but I wound up accidentally deleting a line of code that wound up making the background white. To this day, I still don’t know which line of code got messed up, but it wound up looking a lot cooler, so I was happy.
LINK: http://art310.santiago.bz/fa19/barnett/06_KineticPoem/TEXTMANDALA.html
TITLE: After Sunset
MEDIA: Coding
SOFTWARE: Adobe Dreamweaver
HARDWARE: Windows 64bit
SPECIFICATIONS: 800 x 800
CLASS: FMX 310 Creative Coding
PROFESSOR: Santiago Echeverry
SEMESTER / TERM: FA 19
INSTITUTION: University of Tampa
DESCRIPTION: The first time my project wound up getting on the hall of fame. I remember sitting in the lab painstakingly trying to figure out how to use the clipping masks on the building designs. It basically came down to me vectoring over existing silhouettes of buildings so Dreamweaver could properly read the holes in the windows. It was worth it for the end result, and I still think the sunset videos look great together. I also stole all the clips from an experimental film I was doing in another class. Work smarter not harder.
LINK: http://art310.santiago.bz/fa19/barnett/05_VideoMandala/video_mandala.html
TITLE: Flowers
MEDIA: Coding
SOFTWARE: Adobe Dreamweaver
HARDWARE: Windows 64bit
SPECIFICATIONS: 800 x 600
CLASS: FMX 310 Creative Coding
PROFESSOR: Santiago Echeverry
SEMESTER / TERM: FA 19
INSTITUTION: University of Tampa
DESCRIPTION: Image assignments always are the hardest for me since I’m not a photographer. I also don’t travel much, so I didn’t have very many interesting pictures on my phone that I’d taken myself. The morning before we turned in the pictures to crop, I took photos of all the flowers I passed on my walk from Barrymore to Cass. I think the idea of a flower mandala is kind of basic, and I wish I had some more interesting colors, but for a first attempt I think it went pretty well.
LINK: http://art310.santiago.bz/fa19/barnett/03_ImageMandala/image_mandala.html

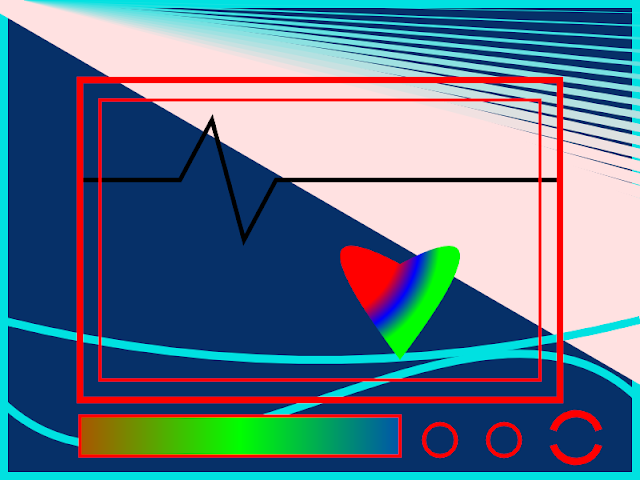
TITLE: Intro Design
MEDIA: Coding
SOFTWARE: Adobe Dreamweaver
HARDWARE: iMac Os X
SPECIFICATIONS: 800 x 600
CLASS: ART 210 Foundations: Digital Media
PROFESSOR: Brian Tortorelli
SEMESTER / TERM: FA 17
INSTITUTION: University of Tampa
DESCRIPTION: My first time ever working with Dreamweaver. The project itself was pretty vague, just asking us to go online and figure out how to make basic shapes. It gave me a good foundation for when I eventually took creative coding, but sadly since it was a 2 year difference between classes, I had forgotten most of it by then.
LINK: https://tiramysu.blogspot.com/2017/09/first-project-of-semester-made-using.html