
MEDIA: HTML Site
SOFTWARE: Paint3D, Photoshop, Dreamweaver
HARDWARE: Windows 64bit
CLASS: COM 346 Writing for Interactive Media
PROFESSOR: Stephanie Tripp
SEMESTER / TERM: FA 20
INSTITUTION: University of Tampa
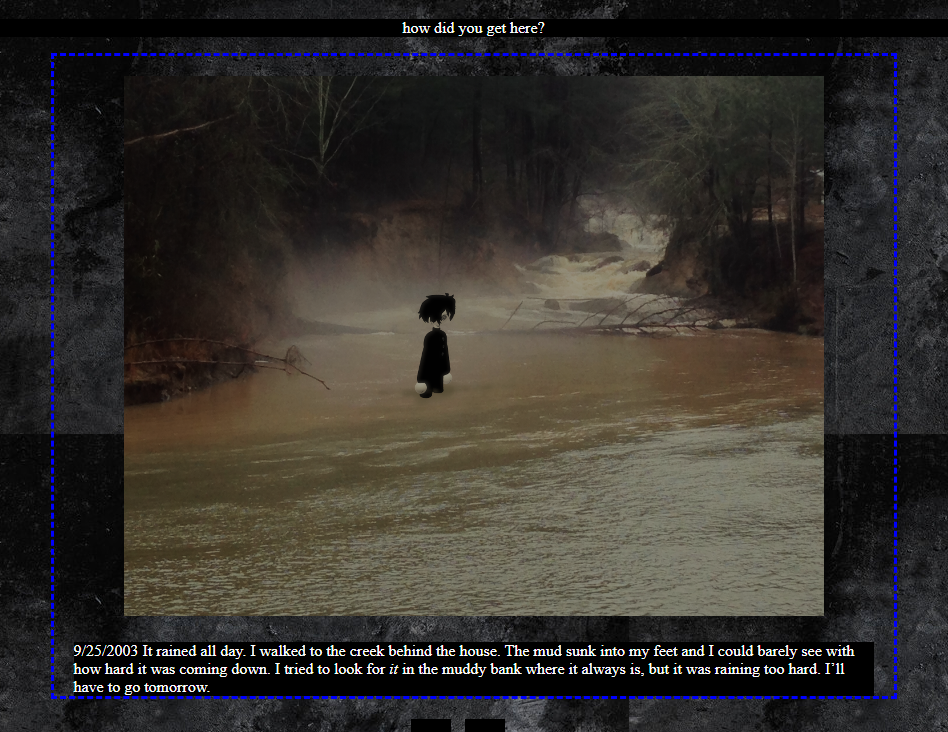
DESCRIPTION: We were tasked with creative an interactive media project in any format. I opted to create a website intended to be an immersive storytelling experience. The website is created to look authentically like a blog created by a young teenager in the year 2003, with each post being written from his perspective. As the reader continues through each page, a story unfolds. I created the website using HTML with very minimal styling to mimic the early web aesthetic. I created the images for each page by creating a 3D model for the character and inserting individual renders into free-to-use images, with further manipulation in Photoshop to blend the two together. The site is supposed to be unsettling and horror-based.
LINK: https://killiansblog.neocities.org/
MEDIA: HTML Site
SOFTWARE: Dreamweaver
HARDWARE: Windows 64bit
CLASS: COM WRI 220 Writing for Online Audiences
PROFESSOR: David Reamer
SEMESTER / TERM: FA 19
INSTITUTION: University of Tampa
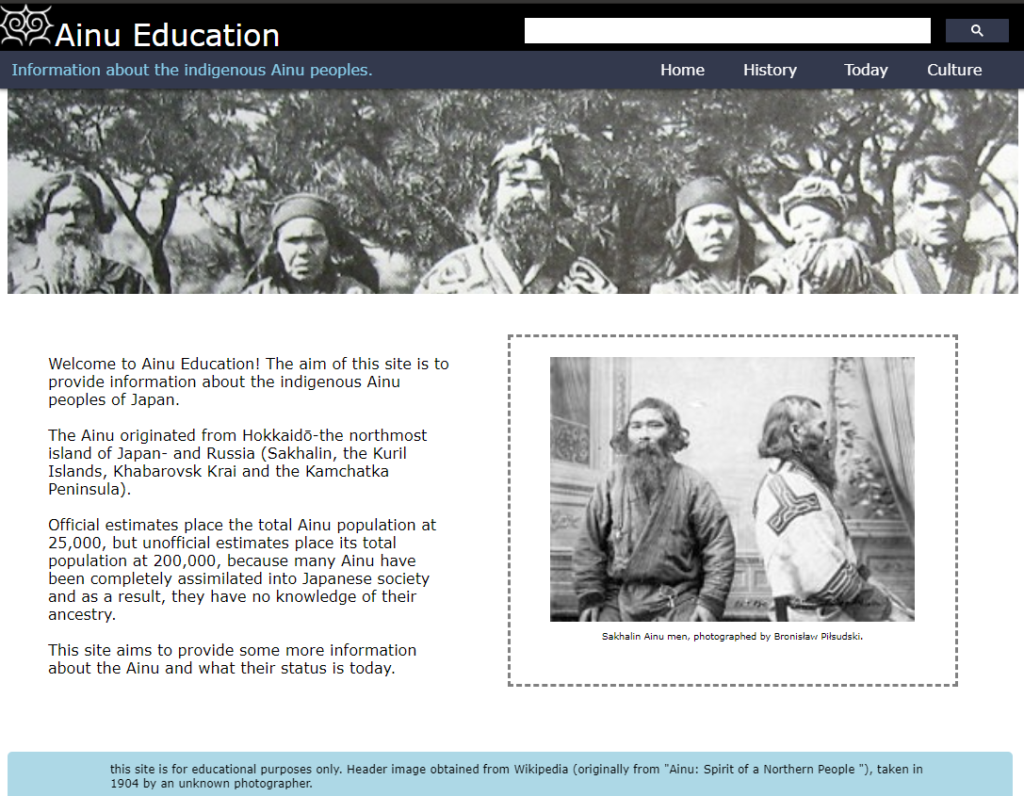
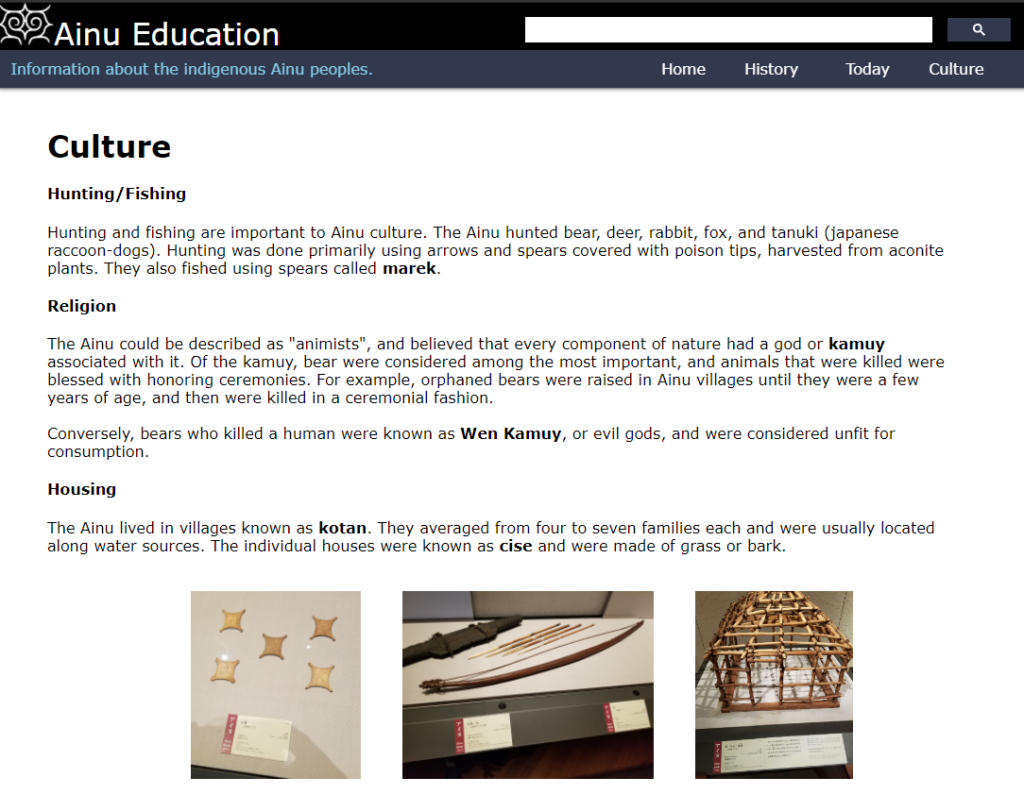
DESCRIPTION: We were tasked with creating a website to demonstrate our understanding of creating and implementing features such as navigation and usability. Although we weren’t required to code the site by hand, I decided to write it from scratch using HTML and CSS. It’s a simple site with five pages. I chose the topic of the native Ainu people because I had recently been to the Tokyo National Museum and had taken many pictures of Ainu artifacts, which I thought were interesting and wanted to include in the site.
LINK: http://utweb.ut.edu/brook.platteter/index.html
MEDIA: HTML/Javascript Site
SOFTWARE: Dreamweaver
HARDWARE: Windows 64bit
SEMESTER / TERM: SP 19
INSTITUTION: University of Tampa
DESCRIPTION: A personal project I made to mimic gacha game mechanics where you can roll for characters and acquire random ones, some more rare than others. I used small characters I had drawn prior, and used Javascript to make the site randomly generate 10 characters every time the top button is pressed. There are CSS animations for when each character appears, they also animate when hovered over, and you can view the chances of getting rare and uncommon characters by clicking on the button at the bottom of the page.
LINK: https://sdgacha.000webhostapp.com/#