FMX 298 PROFESSIONAL SEMINAR
FMX 398 JUNIOR REVIEW
FALL 2024 // SECTION 1 // W 8:00 – 9:50AM
The goals of this class are:
1) Document your progress in your majors
2) Keep a backup of your projects for future reference and department assessment
3) Make sure that you have learned what you are supposed to learn in your specific areas.
You are being provided your own individual server space using WordPress. This space is only to be used for academic uses, and under no circumstances can it be used for a different class or for private matters.
At this level in your studies we do not care about your web design skills and presentation skills. What we care about is your work, your passion, and how you have progressed up until this point in your education. This is the reason why you are all using the same template, so we can evaluate your work, NOT the bells and whistles of your site.
Go ahead and review your degree guides and make sure that you have taken most of the foundations courses in your major
COMMON COURSES FOR AL FMX MAJORS
FMX 210 Digital Media
FMX 241 Sound Image and Motion
FMX 211 Media Arts: History and Theory
ANIMATION MAJORS
FMX 207 Digital Drawing
FMX 213 3D Printing and Modeling
FMX 217/317 3D Animation I & II
FMX 238/338 2D Animation I & II
FMX 240 Screenwriting Fundamentals
FMX 310 Creative Coding
FMX 320 Animation for Interactivity and Games
FMX 321 Motion Capture
FMX 322 Visual Effects
FILM AND MEDIA ARTS MAJORS
FMX 240 Screenwriting Fundamentals // COM 226
FMX 312 Narrative Production
FMX 313 Documentary Production
FMX 314 Experimental Filmmaking
FMX 331 The Creative Triangle
FMX 342 Producing Motion Pictures
FMX 343 Advanced Post Production
NEW MEDIA MAJORS
CSC 101 and 102 The Science of Computing
MUS 108 Recording and Electronic Music I
FMX 217 3D Animation I 4
FMX 310 Creative Coding 4
FMX 311 Online Production 4
FMX 320 Animation for Interactivity and Games 4
FMX 339 Game Design and Production 4
FMX 430 Spatial Computing 4
FMX 463 Multimedia Installation 4
COM 346 Writing for Interactive Media 4
One of the following 0-1 credit courses:
MUS 301 Interactive Arts Ensemble 0-1
MUS 303 Studio Production Ensemble 0-1
MUS 304 MIX Lab 0-1
Some of you may have not taken these courses because they were not required, or you transferred them from other institutions, it is fine, as long as the credits appear on your degree guide, you can use the content with the results of any course you consider acts as a foundation for what you are currently doing in your major. If you took photography, use photography, if you took and Multimedia Installation, use the work you did in that class, if you took UI|UX, use those examples.
We will need to see a list of those classes, including the transferred classes, so provide it with the years, institutions and terms where you took them.
We want to be able to see that you have taken classes in he following foundations areas
1) Drawing (and or) Illustration
2) 3D Modeling / Sculpting / Printing, 3D Animation, VFX, Interactivity and Games (etc.)
3) Digital Media ( HTML5 Canvas, Photoshop, Illustrator, etc. )
4) Time based art ( Animation / Video / Sound etc. starting with Sound Image and Motion)
MEDIA FILES FOR YOUR PORTFOLIOS
You will be provided with shared storage folder in DropBox: in your FMX 298 shared folders you will upload the high resolution MP4 videos of your projects to be embedded in your portfolios in the following manner: you’ll need to create a share link to the video, then modify the link by changing the ?dl=0 at the end to ?raw=1. That results in a direct link to the file which you can use to embed it on most sites. REFERENCE
YOU MUST convert all your videos from MOV to MP4 first. Switching extensions is a very risky trick (you may end up with an mp4 whose video codec is ProRes 422 – which is not universal!)
Use MIRO VIDEO CONVERTER to convert all MOVs to MP4, or you can export them directly from Adobe Media Encoder as h.264/AAC or h.264/MP3 high or medium bitrate.
Once you have all processed MP4 videos ready to go, upload them to your FMX298 DropBox folder (not your own individual folders outside the class, use the shared folder that is created for this class)
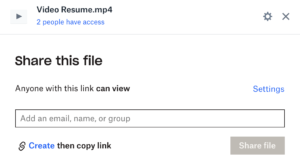
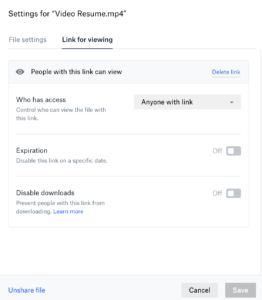
Select each one of them and make sure that they are shareable: you must turn on the share property and create a link where anyone can view the video with it.
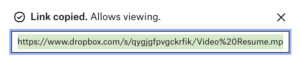
Copy that link to the clipboard.
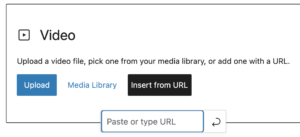
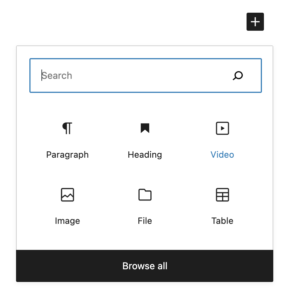
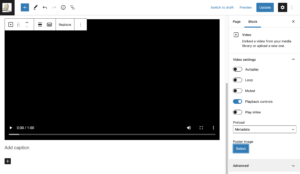
Go to the actual page where you will embed the video, and select the video block.
Do not use the upload button, use INSERT FROM URL
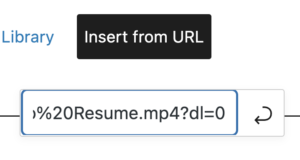
Paste the link in the box
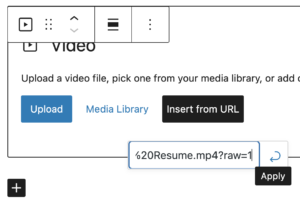
at the end of the link replace manually “dl=0” to “raw=1“
Apply the changes.
The video should be embedded, make sure you select the poster image: I DO NOT WANT TO SEE A BLACK RECTANGLE IN ANY OF YOUR PAGES CONTAINING EMBEDDED VIDEOS.











Categorize the menu on your portfolio as follows: you MUST add the course number in the MENU (FMX 210: Pixels; FMX 241 Narrative; etc.)
ANIMATION
2D => drawing, painting, illustration, design, graphic design…
3D => analog (sculpture/installation) and digital (3D animation, 3D printing, 3D Modelling)
IMAGING => photography, image manipulation, special effects
INTERACTIVE=>Animation for Games, Motion Capture, VFX
TIME => video, audio
WRITING => 1) Papers, assignments from each of your required FMX Art History theory classes, as many as you have 2) Scripts and any full length screenplays that you have written
OTHER => performance, installation, happenings, land art, etc…
NEW MEDIA
AUDIO => Samples from MUS 108, 109 & 301, any other audio you consider relevant
TIME => any video, film, videoart, and animation samples
IMAGING => digital photography, illustration, compositing
CODING => any examples that you coded in any language
INTERACTIVE=>Animation for Games, Motion Capture, VFX
WRITING => Papers, assignments from each of your required history theory classes, as many as you have, and from writing for interactive media, online audiences, creative writing, etc.
OTHER => any relevant content for your portfolio, performance, installation, etc.
FILM
GROUP and classify your projects in PRE-Production, Production and POST-Production Tabs.
(P) NARRATIVE => all your fiction works
(P) DOCUMENTARY => all your documentary projects
(P) EXPERIMENTAL => all your experimental projects (include videoart here)
(PRE) PRODUCING => all your producing work, give proper credit to all involved
(P) CINEMATOGRAPHY => All DP Motion Picture / and Still Imaging
(P) CREATIVE TRIANGLE => Collaboration creative roles when you were not the director
POST-PRODUCTION => advanced editing and post production, visual effects, sound design
(P) SOUND IMAGE AND MOTION PROJECTS (separate them from the other tabs)
(PRE) WRITING => 1) Papers, assignments from each of your required Art History / Film theory classes, as many as you have 2) Scripts and any full length screenplays that you have written
DIGITAL MEDIA => all your FMX 210 projects
OTHER => ANIMATION => any animation projects you have created (2D&3D), new media, installations, virtual production, and any relevant content for your portfolio, performance, installation, etc.
COMMON TABS FOR ALL MAJORS
HOME => Welcoming page, you can upload a picture and post a PROFESSIONAL head shot
SENIOR PROJECT => this is the exclusive area for your Senior Projects (pre/ prod / post / statement)
ABOUT
• BIO => 1 paragraph bio (with a different head shot)
• FILMOGRAPHY / LIST OF PROJECTS (very important for FMA students in particular)
• CV=> RESUME MAXIMUM 1 PAGE
• VISUAL RESUME
• VIDEO RESUME
• STATEMENT
• CONTACT ( personal non-UT email, social media links, FilmFreeway, IMDB, etc.)
Sort, categorize and recover representative examples of your works for each one of the portfolio areas
For each project you are going to provide the following information: (SOME EXAMPLES)
TITLE: My yellow aura
MEDIA: Digital Illustration
SOFTWARE: Adobe Illustrator
HARDWARE: iMac Os X
SPECIFICATIONS: 800X600px, RGB, 72DPI
CLASS: FMX 207 Digital Illustration
PROFESSOR: Chip Neville
SEMESTER / TERM: SP 24
INSTITUTION: University of Tampa
LINK: if you have it posted on another blog, create a link to the page where you published it originally.
DESCRIPTION: One paragraph describing the essential components the project
TITLE: Video Wings
YOUR ROLE: Director
MEDIA: Video Mapping Installation
SOFTWARE: MadMapper
HARDWARE: 2Klumen videoprojector
SPECIFICATIONS: 10ft x 6ft x 1ft
DURATION: 5’25”
CLASS: FMX 463 Multimedia Installation
PROFESSOR: Santiago Echeverry
SEMESTER / TERM: FA 22
INSTITUTION: University of Tampa
LINK: if you have it posted on another blog, create a link to the page where you published it originally.
DESCRIPTION: One paragraph describing the essential components the project
TITLE: Funny Rabbit
YOUR ROLE: Animator
MEDIA: Rotoscope Animation
SOFTWARE: Adobe Photoshop
SPECIFICATIONS: 600x300px, 10fps, mute
DURATION: 0’45”
CLASS: FMX 238 Animation I
PROFESSOR: Dana Corrigan
SEMESTER / TERM: FA 21
INSTITUTION: University of Tampa
LINK: if you have it posted on another blog, create a link to the page where you published it originally.
DESCRIPTION: One paragraph describing the essential components the project
DISPLAY TIME: 0:11 -> 1.16
TITLE: My fluffy pillow
YOUR ROLE: Director, Editor, Actor
MEDIA: Video Art
SOFTWARE: Premiere
CAMERA: Red 8K
SPECIFICATIONS: 1920×1080
DURATION: 1’00”
CLASS: FMX 241 SIM
PROFESSOR: Blanka Roundtree
SEMESTER / TERM: FA 22
INSTITUTION: University of Tampa
LINK: FOR VIDEOS AND ANIMATIONS:: publish them on YouTube or Vimeo and use the link of the file here
DESCRIPTION: One paragraph describing the essential components the project
DISPLAY TIME: 0:41 -> 1.26
TITLE: Headrush
YOUR ROLE: Director, Cinematographer
TYPE: Documentary / Experimental / Narrative / Videoart
CAMERA: Canon t5
LENS:
SOFTWARE: Adobe Premiere Pro
SPECIFICATIONS: 1920x1080p, H.264
DURATION: 3’45”
CLASS: FMX 313 Documentary Production
PROFESSOR: Aaron Walker
SEMESTER / TERM: 2023 Winter Intersession
INSTITUTION: University of Tampa
Write ONE descriptive paragraph per project explaining what it is, how was it made, and any meaningful information you think can make us understand better your creative process. After this you can give us a short general feedback on the class and what you learned, so we can benefit from your comments, besides your actual projects, to see how can we improve the courses we offer and will offer in the future.
You must include the required information and descriptions in EVERY INDIVIDUAL PROJECT – including freelance and personal works.
NB: We are not looking for EXCELLENCE! It is totally normal to see that you started as beginners and you are moving forward in a professional path. Show us that contrast, let us see how you have progressed and improved in your comments, and in the works you have selected.
Group the projects and list them in REVERSE CHRONOLOGICAL ORDER, from the newest project to the oldest, so we can see your evolution.
If you have the progression of one specific project, upload up to three images that show us how that project grew in time. You could also create a collage of images that will allow us to see the evolution in one image. If you think that it is important, you can do the same process for 3D animations / Animations / Videos / Audio Clips, by posting screen shots of the way you created them in each application. Remember MAXIMUM 3 (three) evolution process images, per project, ONLY if you consider it is going to enhance our perception of that project.
Please make sure you upload good quality images to your sites, but have in mind that we will examine your works on computer screens over the web, so please OPTIMIZE the files you are uploading: Make sure your JPG photos are no bigger than 1200px on any side at 72DPI (this is not printed media, and at the end your portfolio will be archived electronically).
NO VIMEO or YOUTUBE embedded videos will be accepted, only local and Dropbox based files will be accepted.
There will be negative consequences if you do not follow these guidelines.
We are giving you sufficient time to upload your projects, we want to make sure they will be uploaded and ready to be presented by on the dates agreed previously in class.
We will review your sites with sufficient time and meet collectively to provide correct feedback. The meeting with the faculty will be announced once all your sites are ready to be presented.
PORTFOLIO PRESENTATIONS
• Each one of you will have 25 minutes to present your individual portfolios via Zoom
• BUSINESS PROFESSIONAL ATTIRE
• Be in the Zoom waiting room 5 minutes before
• At least 2 FMX faculty members will evaluate your portfolio.
IMPORTANT
Whether this class is graded or with a PASS or FAIL status, it does not mean that plagiarism will not be sanctioned: we expect you to present your OWN personal work, without a hint of plagiarism. This is your chance to shine as individuals, prove it and DO NOT PLAGIARIZE.
The Integrity Policies are a general guideline for all classes.
GRADING
| 01 BIO | 5% |
| 02 RESUME | 8% |
| 03 VISUAL RESUME | 12% |
| 04 VIDEO RESUME | 15% |
| 05 STATEMENT | 10% |
| 06 PORTFOLIO | 50% |
I reserve the right to modify this syllabus for any reason at any time.